EarlyPay
Building an intuitive platform to incentivize buyers to pay their invoices sooner without the need of negotiating terms for American Express

The Project
American Express undertook a initiative to expand their B2B services through the development of a platform designed to streamline cash flow management by offering early payment options for invoices. This project required a nuanced understanding of both the accounts payable processes and the intricate financial relationships between buyers and suppliers. As the UX Director and Lead Designer, I was tasked with translating these complexities into a user-friendly experience that balanced business objectives with real user needs.

The How
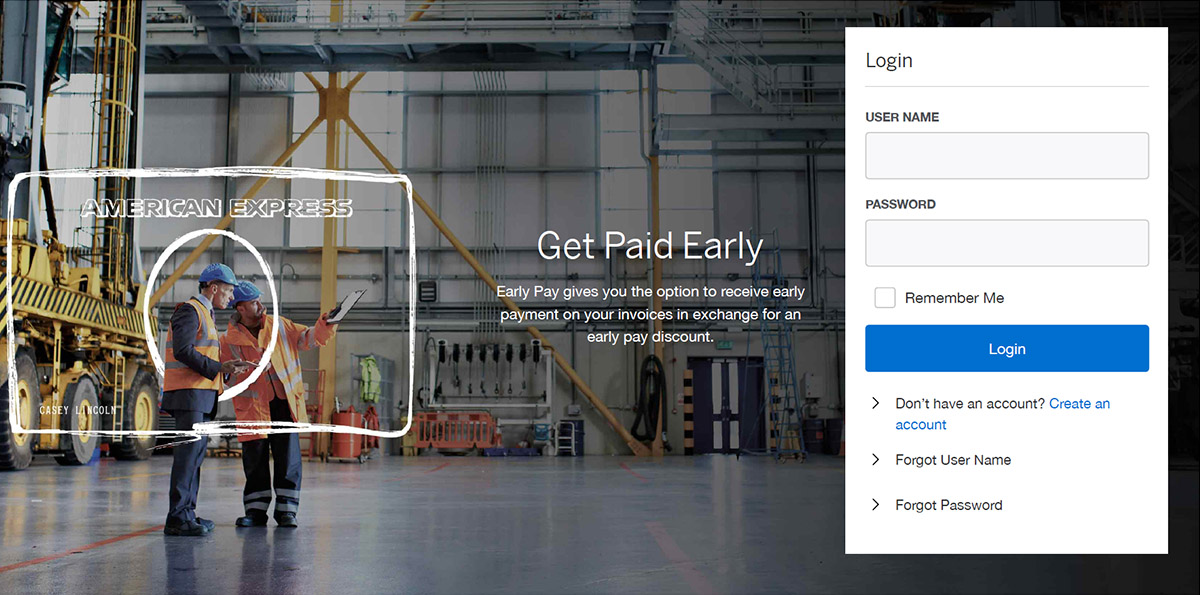
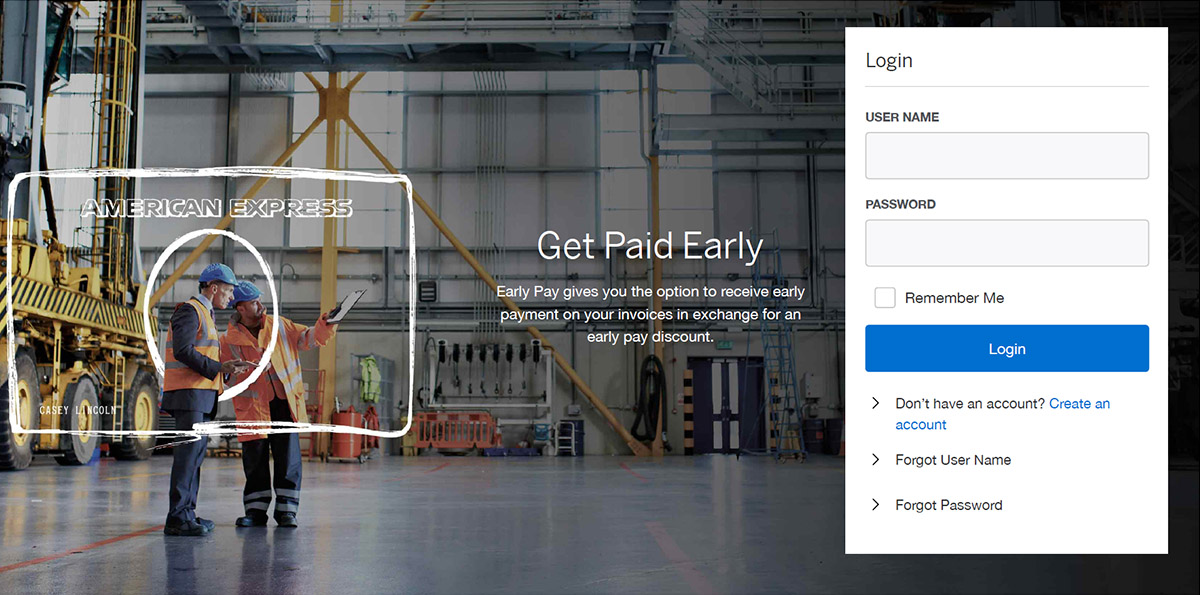
First we aligned with American Express stakeholders during a "Vision Day" workshop, using desk research on key elements like Customer Reality to guide productive discussions. Then we moved into design, creating a buyer interface in Sketch that applied Amex’s Design Language System (DLS) for a clear, intuitive user experience. Mid project we had to rebuild everything in Figma due to a company-wide mandate. Validated designs with user testing, achieving high task success rates and refining features like “Auto Early Pay” based on user feedback. Then reskinned the existing beta with CSS to align with DLS, avoiding a full redesign and accelerating project acceptance by Amex. American Express greenlit EarlyPay as a B2B feature for select clients.



Carl Sagan, Pale Blue Dot: A Vision of the Human Future in Space
"The significance of our lives and our fragile planet is then determined only by our own wisdom and courage. We are the custodians of life's meaning. We long for a Parent to care for us, to forgive us our errors, to save us from our childish mistakes. But knowledge is preferable to ignorance. Better by far to embrace the hard truth than a reassuring fable. If we crave some cosmic purpose, then let us find ourselves a worthy goal."